Mungkin 3 tips nge-blog ini sangat sering tidak diindahkan oleh pengguna blog...
untuk itu saya mencoba untuk mengingatkannya kembali dan melakukan itudiblog saya sediri.
3 cara mempopulerkan blogspot anda yaitu:
1. Mendaftarkan blog anda ke Webmaster search engine
Bagai mana cara mendaftarnya??? Klik disini dan daftarkan website anda
2. Daftarkan site anda di sitemap
Apa itu sitemap?Baca selengkapnya disini
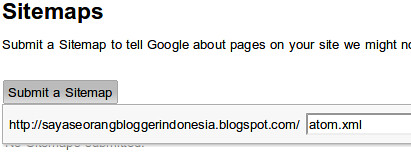
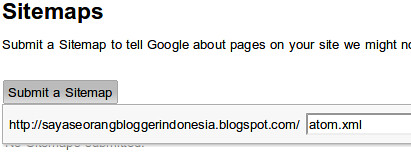
jika anda adalah pengguna blogspot, anda tidak perlu susah-susah membuat halaman sitemap sendiri, anda tinggal menambahkan seperti ini,

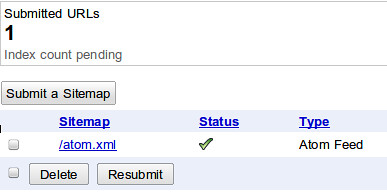
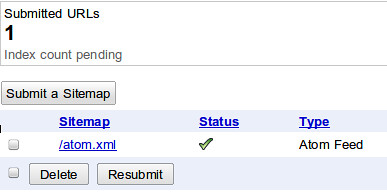
jika sudah seperti gambar dibawah, berarti anda sudah selesai mendaftarkan blog anda di webmaster google,

tinggal anda mendaftarkan blog anda di Yahoo dan Bing,
untuk yahoo anda dapat kesini,
https://siteexplorer.search.yahoo.com
sedangkan untuk Bing
http://www.bing.com/toolbox/webmasters
3. Modifikasi tag meta pada template
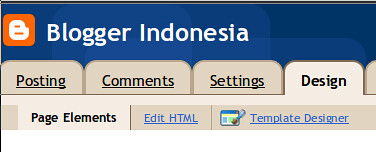
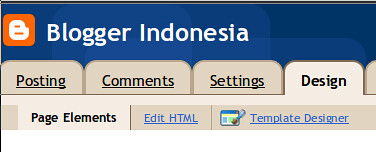
Pada tab Design silahkan anda pilih edit html,


yang akan kita rubah disini adalah tag Title nya, jika anda menggunakan standar default yang digunakan blogger, maka anda tidak akan menemukan meta keyword ataupun meta description, apa itu meta keyword dan description ?
http://en.wikipedia.org/wiki/Meta_element
jika anda mengikuti cara saya, anda bisa merubah meta title nya seperti ini
untuk nama-blog anda bisa disesuaikan dengan url blog anda, kenapa saya menggunakan script diatas ? karena untuk menanggulangi duplicate meta di google webmaster nantinya,
3. Gunakan Layout yang tepat

Layout yang disukai oleh search engine adalah layout yang halaman postingnya dikiri, karena kabarnya google robots selalu membaca dari kiri terlebih dahulu, nah saran saya anda memilih template yang halaman postingnya di kiri, terserah anda akan memilih yang 3 maupun 2 kolom, hidup adalah pilihan .
untuk itu saya mencoba untuk mengingatkannya kembali dan melakukan itudiblog saya sediri.
3 cara mempopulerkan blogspot anda yaitu:
1. Mendaftarkan blog anda ke Webmaster search engine
Bagai mana cara mendaftarnya??? Klik disini dan daftarkan website anda
2. Daftarkan site anda di sitemap
Apa itu sitemap?Baca selengkapnya disini
jika anda adalah pengguna blogspot, anda tidak perlu susah-susah membuat halaman sitemap sendiri, anda tinggal menambahkan seperti ini,

jika sudah seperti gambar dibawah, berarti anda sudah selesai mendaftarkan blog anda di webmaster google,

tinggal anda mendaftarkan blog anda di Yahoo dan Bing,
untuk yahoo anda dapat kesini,
https://siteexplorer.search.yahoo.com
sedangkan untuk Bing
http://www.bing.com/toolbox/webmasters
3. Modifikasi tag meta pada template
Pada tab Design silahkan anda pilih edit html,


yang akan kita rubah disini adalah tag Title nya, jika anda menggunakan standar default yang digunakan blogger, maka anda tidak akan menemukan meta keyword ataupun meta description, apa itu meta keyword dan description ?
http://en.wikipedia.org/wiki/Meta_element
Meta elements are the HTML or XHTML element used to provide structured metadata about a Web page. Multiple elements are often used on the same page: the element is the same, but its attributes are different. Meta elements can be used to specify page description, keywords and any other metadata not provided through the other head elements and attributes.
The meta element has two uses: either to emulate the use of the HTTP response header, or to embed additional metadata within the HTML document. There are four valid attributes: content, http-equiv, name, and scheme. http-equiv is used to emulate the HTTP header. name to embed metadata. The value of the statement, in either case, is contained in the content attribute, which is the only required attribute.
jika anda mengikuti cara saya, anda bisa merubah meta title nya seperti ini
<b:if cond='data:blog.url == "http://nama-blog-anda-mas-bro.blogspot.com/"'>
<title><data:blog.pageTitle/> | Keyword</title>
<meta content='DESKRIPSI BLOG ANDA' name='DESCRIPTION'/>
<meta content='KEYWORD UTAMA BLOG ANDA' name='KEYWORDS'/> </b:if>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", DESKRIPSI UNTUK HALAMAN POSTING ANDA "' name='description'/>
<meta expr:content='data:blog.pageName + ", KEYWORD UNTUK HALAMAN POSTING ANDA"' name='keywords'/>
</b:if>
untuk nama-blog anda bisa disesuaikan dengan url blog anda, kenapa saya menggunakan script diatas ? karena untuk menanggulangi duplicate meta di google webmaster nantinya,
3. Gunakan Layout yang tepat

Layout yang disukai oleh search engine adalah layout yang halaman postingnya dikiri, karena kabarnya google robots selalu membaca dari kiri terlebih dahulu, nah saran saya anda memilih template yang halaman postingnya di kiri, terserah anda akan memilih yang 3 maupun 2 kolom, hidup adalah pilihan .





0 Masukan:
Posting Komentar